
The Importance of Wireframing & UX Prototyping for Web Design & Development
To create an extraordinary and memorable user experience (UX) for your online audience, you need a conversion-oriented website that engages viewers immediately and moves them to take action. This is crucial for turning viewers into leads, leads into customers, and customers into loyal fans.
However, this kind of site success doesn’t happen automatically. It takes a thoughtful, collaborative effort between a creative team and their clients to create a website that will not only make a great impression, but can also evolve and sustain the growth of your business. The importance of UX prototyping and website wireframing (sometimes referred to as information architecture) help ensure that both of these goals are accomplished before you ever publish your site.
What Is Wireframing and Why Do We Need It?
Wireframing involves creating skeletons of pages that are typically drawn with basic lines and shapes and with limited styling and colors. Similar to using a blueprint for a house, it’s all about planning the bones and framework of each distinct page and deciding what info will be displayed.
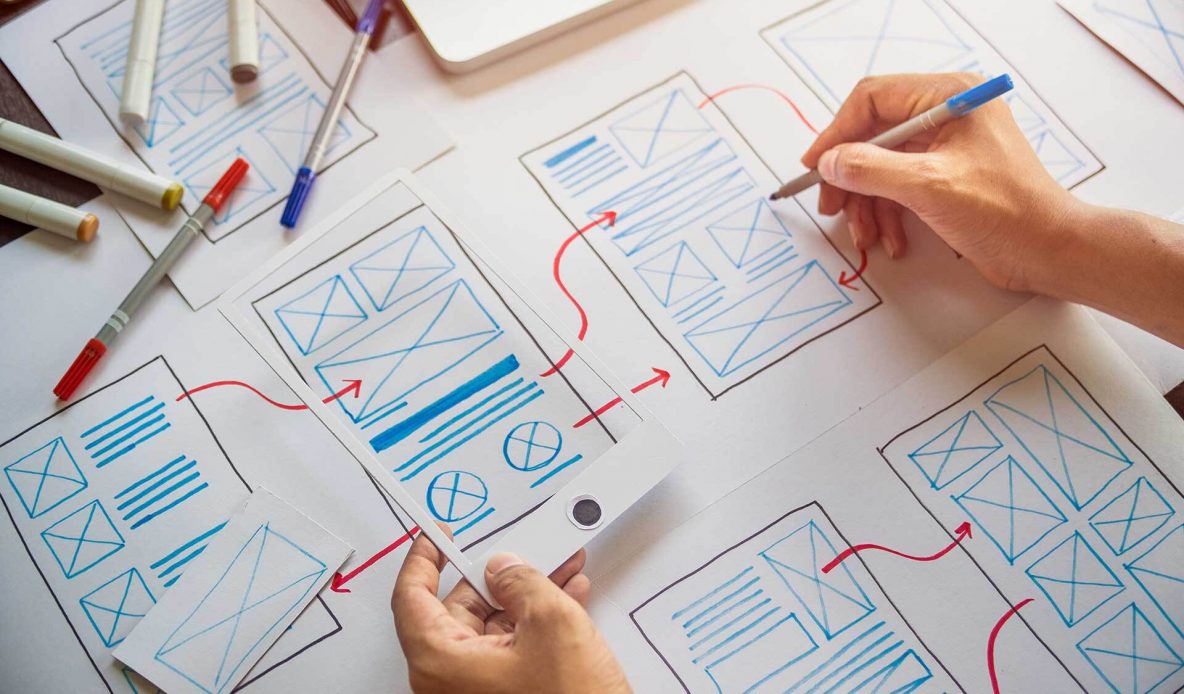
A wireframe can be as simple as a sketch on paper (a “low-fidelity” wireframe), a simple boxes and filler text (a “medium-fidelity” wireframe) or an inclusion of some real content and basic images (a “high-fidelity” wireframe). The wireframing process combines the use of sitemaps, user research and competitor research with the general rules of web design and best SEO practices.
The goal of the wireframing process is to attempt to ignore design elements, copy content, and specific messaging so that the creative team and client understand the basic information hierarchy of the budding website. By being “design agnostic” attention can be paid to the basic building blocks of how the website will function.
UX Prototyping: What It Is and Why It’s Important
UX prototyping makes it possible to evaluate user interface (UI) components and site flow, allowing adjustments to the project prior to development and site launch. A UX prototype provides a dynamic, interactive, and clickable way to mimic the user interactions of your site.
Rather than discovering that a complex interaction is lacking once your site is published, a prototype allows us to test your site’s responsiveness and resolve usability issues before it gets into the hands of real users.
The final result is a living design that helps everyone involved ensure your users can easily navigate with seamless page-to-page flow, while their device simultaneously provides feedback to aid their decision-making process.
Combining Wireframes & UX Prototyping to Flesh Out a Website
While Wireframes & UX Prototyping are distinct tools for creating a website combining both together is where the real magic happens. This allows our clients to actually see their website working in real time, instead of just looking at a static wireframe or just click on an interactive sticker sheet to see how buttons & animations work. When employed by an expert team of designers and developers, everyone is on the same page with exactly how the website works.
This process cuts down on errors in what information should be displayed, miscommunication of intended functionality, and takes out the guess work in the development process. While it may be tempting to go straight into design (the most fun part for many), the benefits or time and investment saved make for a better end result.
What Tools Do You Use When Wireframing and Prototyping?
Now that we know the reasons why Wireframing and UX Prototyping are so valuable, we can get into some ways we recommend to get started with the process. Here are some simple examples of different tools we use.
Card Sorting
Card sorting is a low-fi method to organize and prioritize what content really is the most important in your website. While there are digital tools to do this, the best way is easily the cheapest: Sticky notes on a whiteboard or plain wall. Arranging each of those cards by importance (top the most important, bottom the least, no two can be the same importance).
After you’re done, check out the results and invite others to join. Once everyone has agreed upon these priority lists, you can share them with a design team so that the team understands where to put their time and energy to best use.
Sketching
Sometimes nothing beats a pencil and paper to get ideas flowing. Invite your team together, and just start drawing boxes, buttons, and website layouts that you think might work. If you have a group working together, have them all collaborate on a white board.
Getting away from the distractions of a computer has a lot of benefits and working with a group can quickly poke holes in ideas that one person might not realize.
Non-Traditional Software
PowerPoint and Keynote are great tools if you’re just hashing out some low-fidelity wireframes. While you wouldn’t want to create a start-to-finish project in any of these tools, they can allow the involved teams to visually understand the ideas in your head.
Even text editors can be used. Even a set of well-organized bullet points, if kept simple and clear, can make all the difference to a design team working in higher-end programs.
Prototyping Software
Prototyping and wireframing tools like Figma, Moqups, and InVision have become popular online tools for designers and clients alike to create and share mockups.
The downside of these tools are that they have varying levels of support from their developers and their educational resources could be lacking, making a very high learning curve to understand all the functions how they work. You may need to spend a lot of time Googling answers to how to do something.
Adobe XD
Of particular note is Adobe XD. This is easily the preferred tool here at Lform. XD is a bit friendlier to use we’ve found than other tools. Also, Adobe has some of the best educational support of any developer with a vast library of articles, videos, and excellent documentation.
Conclusion
It might seem like an unnecessary step at first, Wireframing and Prototyping are a vital piece of the success of a project. They reduce errors later on, give you a better idea of how your site will work, and allow you to explore a lot of ideas with much less work involved.
If you’ve got a project that needs to be planned out, contact our team at Lform Design. We’re happy to lead you through the process of building your perfect project and show you how to wireframe and prototype like a pro!



